혹시 그냥 jQuery를 사용하라고 하니까 강의안(Instruction)만 따라하고 있진 않은가? 매일 jQuery를 사용은 하고 있지만 왜 사용하고 있는지도 모르고 jQuery 자체가 뭔지 설명을 못하진 않는가? 만약 그렇다면 그러지 않기 위해 딱 한 번만 이 포스트를 훑어봐보자! jQuery에 대해서 적어도 한 마디 할말은 생길 것이라 자부한다.

jQuery란?
jQuery는 JavaScript 라이브러리 중 하나이다. 다시 말해서 자바스크립트를 다루고 자바스크립트로 작성한다.
- 라이브러리 특징
한 언어의 라이브러리의 특징은 반복적이고 복잡하게 작성되는 기능을 간단하게 사용할 수 있도록 모듈화 해놓은 것이라는 것이다.
이런 라이브러리의 특징에 비추어서 jQuery를 살펴본다면 자바스크립트를 간단하게 작성하고 사용할 수 있도록 도와주는 기능인 것이다.
jQuery의 특장점
jQuery는 특히 html내 엘레멘트들을 선택하는데 유용한 기능을 제공한다. 거기에 더해 선택한 엘레멘트에 특정 동작을 실행시켜 줄 수 있기 때문에 동적 페이지를 만드는데 굉장히 유용하다.
jQuery 사용 방법
Step 1 - jQuery 홈페이지 접속
jQuery는 라이브러리이기 때문에 사용할 때 이 라이브러리를 사용할거란 선언을 해줘야 한다. 선언을 위해선 간단하게 html의 header 부분에 script문을 하나 삽입해 주면 된다. 삽입해 줘야 하는 script 문은 아래 링크에서 찾을 수 있다.
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
releases.jquery.com
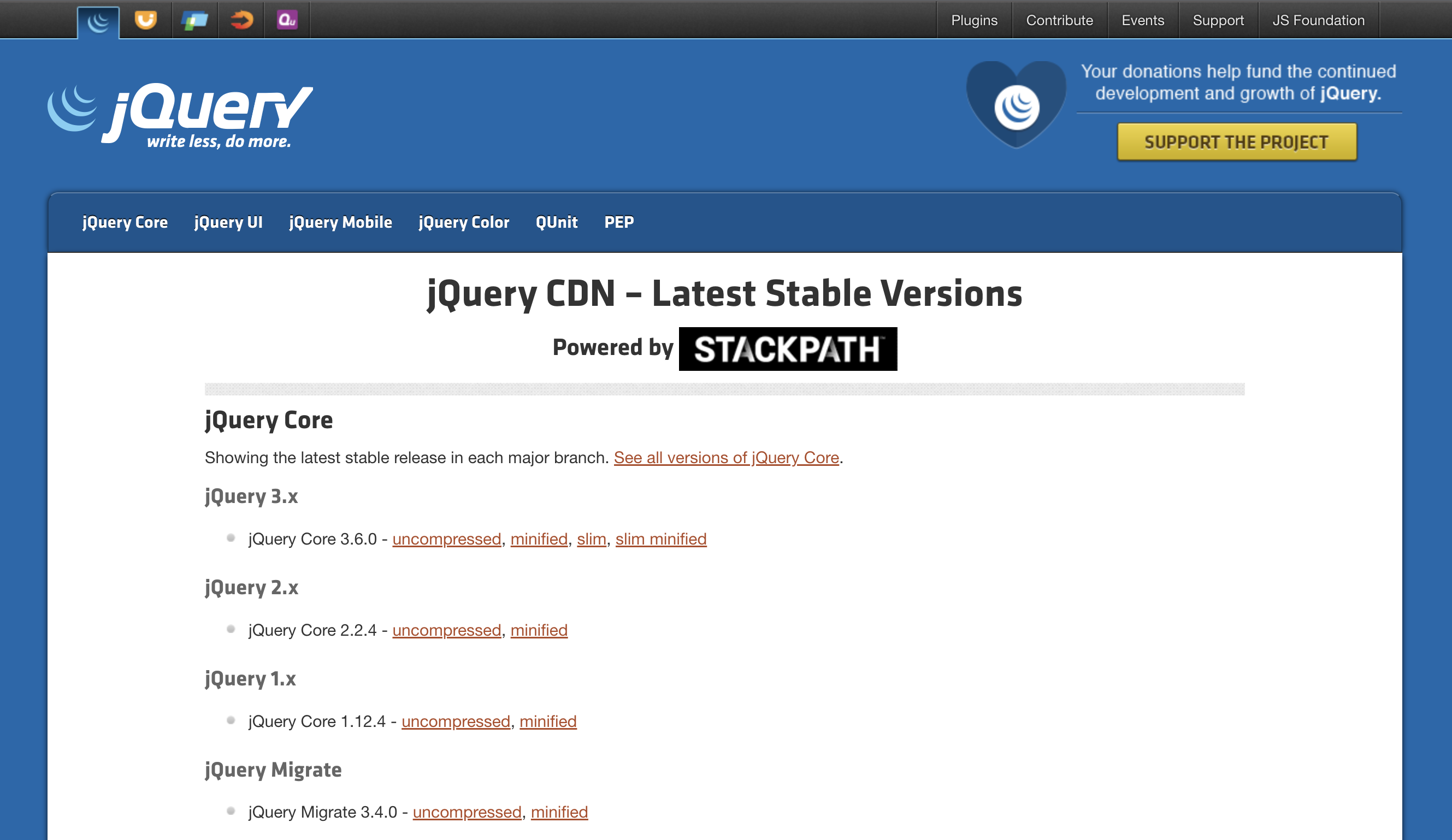
Step 2 - jQuery 버전과 볼륨 선택
위 링크에 들어가면 아래와 같은 페이지를 볼 수 있다.

여기에서 원하는 버전(보통은 최신 버전)중 사용할 jQuery의 볼륨을 선택할 수 있다. 모든 기능이 필요하다면 uncompressed를 사용하면 되고 특정 기능만 필요하다면 그 기능을 제공하는 가장 크기가 작은 볼륨 minified, slim, silim minified 중에서 골라준다.
*만약 아직 자신이 어떤걸 사용해야 할지 모른다면 uncompressed를 사용해 주면 된다.
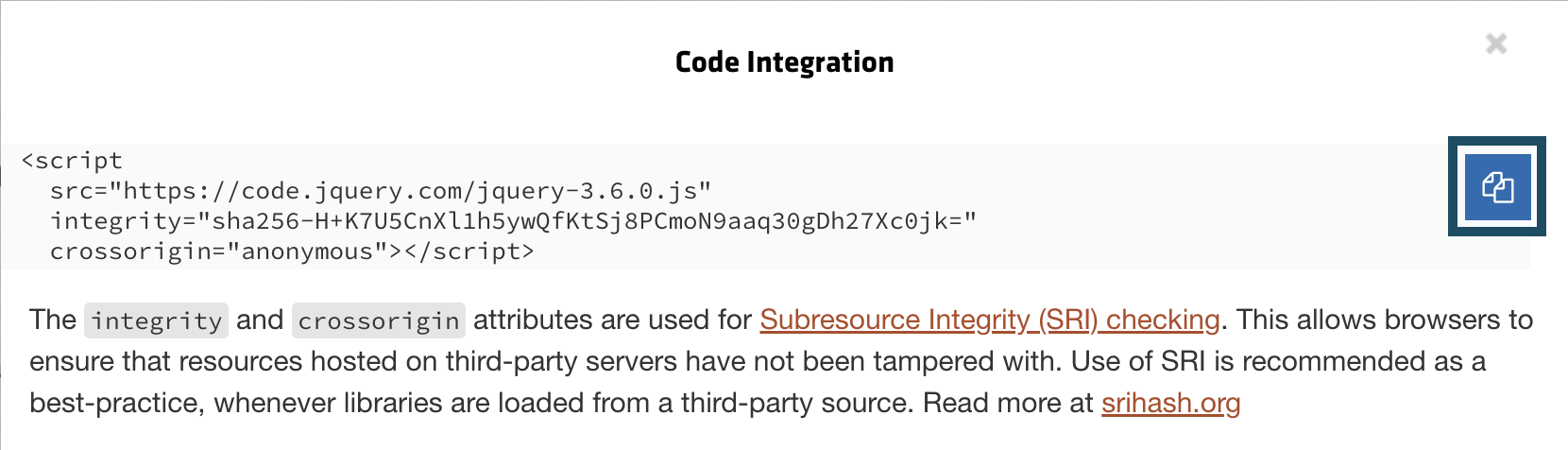
Step 3 - script문 복사
원하는 볼륨을 클릭해 주면 다음과 같은 팝업창이 뜬다.

여기에 html에 삽입해 줘야 하는 script문이 나오는데 오른쪽에 파란 복사 버튼을 눌러주면 간단하게 복사가 된다.
Step 4 - html <header> 영역에 붙여 넣기
복사한 script문을 <header>와 </header> 사이에 아무 곳에나 붙여 넣어준다. 그럼 jQuery를 사용할 준비가 완료되었다.
'ICT > JavaScript' 카테고리의 다른 글
| JavaScript | 새로고침 페이지 나가기 방지하기 (실행 전에 알림 띄우기) (0) | 2022.08.11 |
|---|---|
| JavaScript | JQuery | input 값 변경하는 방법 (0) | 2022.08.10 |
| Jquery | setattribute - removeattribute is not a function (0) | 2022.05.27 |
| JavaScript | 버튼 button 테이블 td 텍스트값 불러오기 (0) | 2021.12.23 |
| JavaScript | Codesandbox | 콘솔창 클리어하는 방법 (0) | 2021.12.23 |



댓글