
1. Build.Gradle에 dependencies 추가
코끼리 아이콘의 build.gradle 파일을 열어준다.

dependencies 항목을 찾아서 아래의 코드를 추가해준다.
compile('org.springframework.boot:spring-boot-starter-thymeleaf')
compile('nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect')build.gradle 파일에 변화를 주면 오른쪽 위에 코끼리 refresh(새로고침) 아이콘이 뜬다. 이 아이콘을 눌러줘서 새롭게 추가된 의존성을 완성해준다.

2. html 파일들 만들기
Thymeleaf는 html을 자동으로 불러와서 보여주는 엔진이기 때문에 약속된 위치에 html 파일들만 만들어 주면 된다. 기본적으로 설정되어 있는 위치는 main.resources.templates 이다.

resources 내에 templates 디렉토리를 만들어 준 후 그 폴더 안에 html 파일들을 만들어 주면 된다. 테스트를 위해서 index.html을 만들어 보겠다.
*IndelliJ에서 html을 만드는 방법 중 하나는 index.html 파일을 만든 후 !를 누른 다음 탭키를 눌러주는 것이다. 그럼 아래와 같은 페이지가 자동으로 완성된다.

여기서 Thymeleaf를 사용하기 위해 간단히 수정을 해줘야 한다. 두 번째 줄의 html 태그 내에 xml 네임스페이스를 추가해주면 된다.
<html lang="en" xmlns:th="http://www.thymeleaf.org">3. html 매핑하기
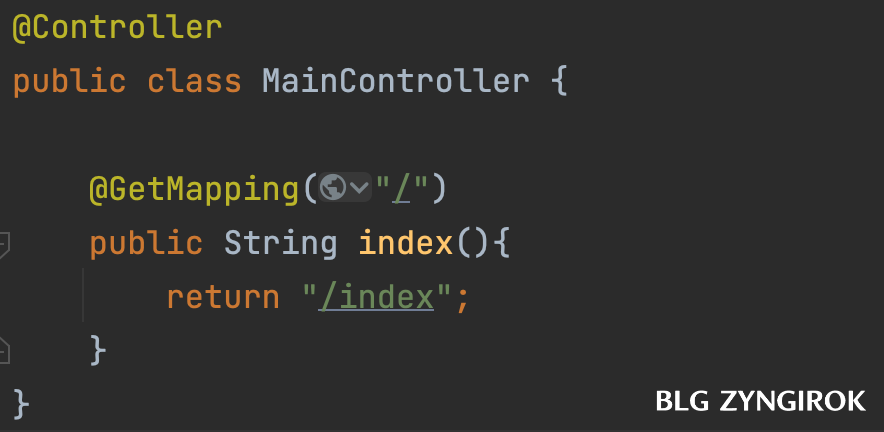
만든 html을 url과 매핑할 때는 Controller에서 GetMapping, PostMapping 등을 이용하면 된다. 중요한 점은 return 값에 있다. 메소드를 String을 리턴값으로 갖게끔 만든 다음 리턴값에 2번에서 만든 resources/templates 를 루트로 하여 원하는 html 파일의 경로값을 적어주면 된다.

위 코드는 templates 폴더에 있는 index.html을 매핑하고 있다. 만약 templates 안에 새로운 디렉토리를 만든다면 templates를 기준으로 폴더 위치를 추가해 주면 된다.
'ICT > Java' 카테고리의 다른 글
| Spring Boot | 로그인한 사용자 정보 불러오는 초간단 방법 (0) | 2022.05.20 |
|---|---|
| Thymeleaf | css 파일 불러오기보 (0) | 2022.05.18 |
| Java | @Transactional(readOnly = true) 빨간글씨 (0) | 2022.04.13 |
| Java | 관리자 페이지 url에 do쓰는 이유 (Feat. 안써도된다) (0) | 2022.04.07 |
| Java Spring | AntMatcher 이름 뜻 (0) | 2022.04.01 |




댓글