반응형
코드를 작성하고 수정하고 수정하다 보면 계층 구조를 알아볼 수 없을 만큼 뒤죽박죽 되어 보이는 때가 생긴다. VSCode를 사용할 때 자동 정렬하는 과정을 기록하고 앞으로 이 문제를 종결하겠다.
자동정렬 과정
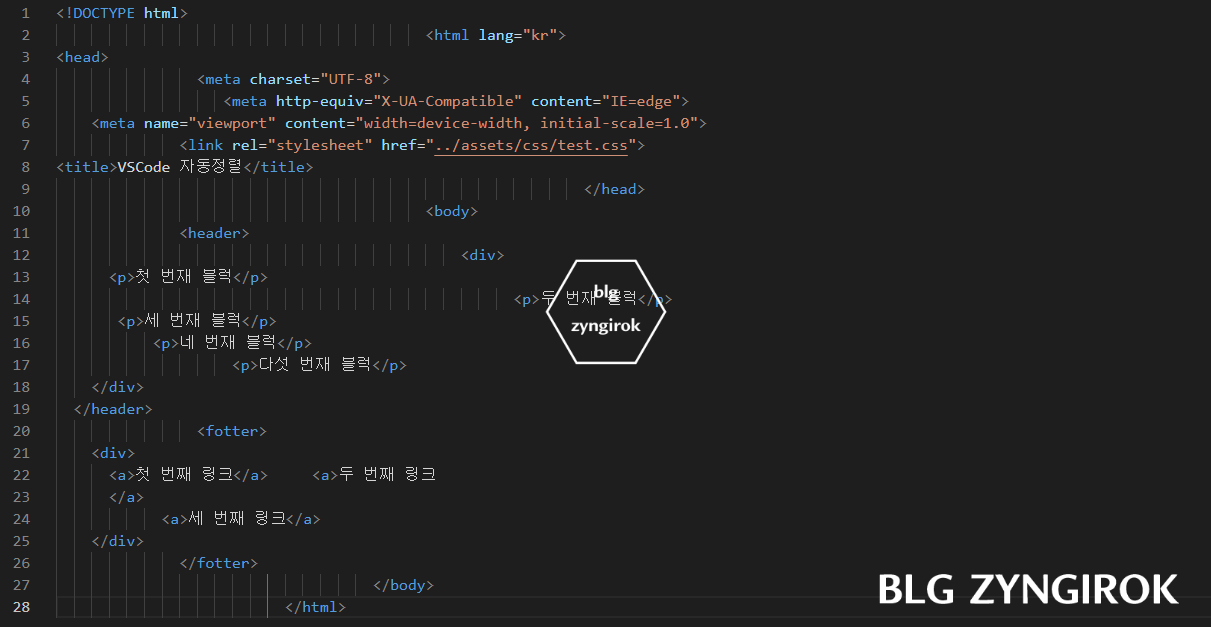
코딩을 하다 보면 다음과 같이 지저분해진 코드들을 정렬하고 싶어 진다.

이럴 때 간단하게 자동 정렬하는 방법이 있다.
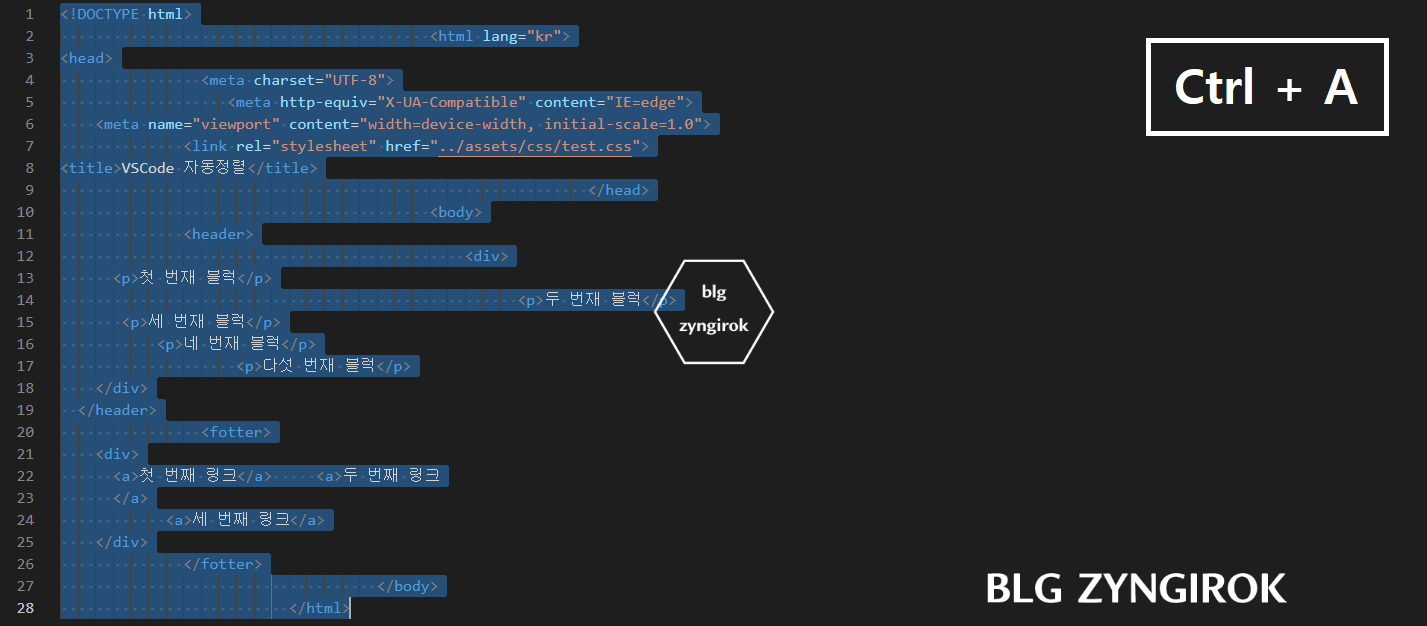
전체 선택 : Ctrl + A

정렬하고 싶은 코드를 선택해 주면 되는데 보통은 전체 코드를 정렬하고 싶기 때문에 컨트롤과 A를 눌러서 전체 선택을 해준다.
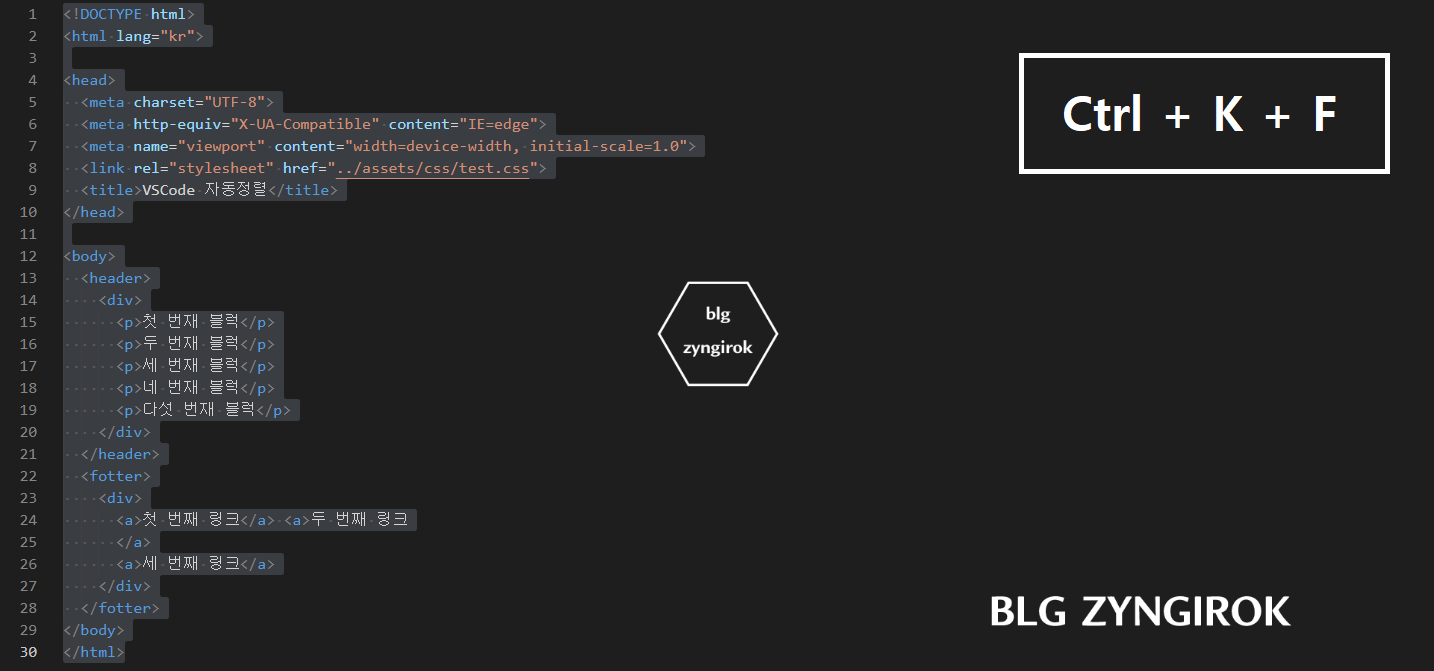
자동정렬 : Ctrl + K + F

전체선택을 한 다음엔 는 컨트롤을 누른 채로 k와 f를 순서대로 눌러주면 된다. 너무 급하게 빠르게 누를 필요도 없이 차분히 탁탁 눌러주면 된다. 그럼 위의 사진처럼 정렬된 코드를 볼 수 있다.
정리
- VSCode에서 자동 정렬하기 위해선 정렬하고 싶은 부분을 블록 설정해주거나 전체 선택을 해준다.
- Ctrl + k + f를 눌러 주면 자동정렬 완료된다.
반응형
'ICT > IDE' 카테고리의 다른 글
| IntelliJ | xml 파일에서 쿼리문 음영기능 끄는 방법 (0) | 2022.02.09 |
|---|---|
| IntelliJ | 맥에서 사용할 때 입력창이 계속 뜨는 이슈 (0) | 2022.02.08 |
| IntelliJ | 가로 스크롤 없애기 위한 자동 줄바꿈 (0) | 2022.01.27 |
| IntelliJ | 실행취소 (undo)와 재실행 (redo) 단축키 (Mac 기준) (0) | 2022.01.24 |
| VSCode | 태그 끌고 이동하기 단축키 (0) | 2021.12.02 |



댓글